某イベント会場にて Surface Pro3 を48台使った展示をしました。横12列・縦4列に並べたSurfaceが同期して1つのスクリーンになる仕組みです。
Unity + WebGL
「攻殻機動隊 REALIZE PROJECT」スペシャルコンテンツとして、私自身としては久しぶりにWebサイトを制作しました。 全面的にWebGLを使用しています。
3D Photogrammetry feat. Motoko Kusanagi (http://3dmotoko.jp/)
公開:2015年6月12日~同年末
ミラノ万博
ハコスコ拡張入力
ハコスコの外側からスマホにタッチ入力できる端子を発明しました。アホみたいな仕組みですが。
用意するのは銅箔テープのみ。安定性に劣るものの、お手軽にアルミ箔+セロハンテープでも可。
まず、銅箔テープを適当に細長く切ります。
銅箔のエッジで手を切らないよう注意
クラタス プロジェクションマッピング
引きつづき事例の棚卸し。一昨年、某イベントでクラタスにプロジェクションマッピングしました。
投影映像シーケンス。実際には8箇所の装甲部のみをレンダリングしクラタスに投影する
球体プロジェクション #2 地球
正距円筒図法の世界地図テクスチャを貼り付ければ球体モデルが地球になります。しかし静止画を貼っただけではまさに静的で、地球というより地球儀という感じ。太陽光源による昼夜の移り変わり・人工的な灯りによる生命の気配・雲の動きによる大気変動、を加えて生き生きした地球にしてみます。ただし時間がない(コンテンツはムービーのみで完結するのが本来で、この作業は納品間際のブラッシュアップにすぎない)ので極力簡単に、らしく見えればOKといういつもの方針で。
作成した地球の映像(アプリ化用に手を加えたものだが、雲や灯りなど基本的な表現は同じ)。イベントの投影では上にムービーを被せたうえ背景として目立ちすぎないよう輝度を落としており、ここまでする必要があったかといえば…
球体プロジェクション #1 概要
昨年某イベントにて球に映像を投影しました。会場に浮かぶ球体を映像によって地球や月といった天体に模し、そこにクライアントのブランドロゴムービーを流すという演出展示です。
球に映像を映すにはさまざまな方法が考えられますが、実現性や見栄えなどの兼ね合いから、球の前後左右4方向からプロジェクターで映像を投影することになりました。
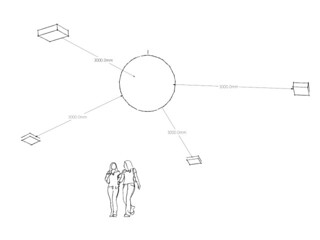
システムのスケッチ。球の周囲にあるのがプロジェクター。下から見上げる格好になるのと設置の都合からやや仰角がついている
疑似3DVR
「疑似3D空間に入ったらどう感じるか?」をテーマにOculus Rift用デモを作ってみました。
ここでいう「疑似3D」とは狭義の、80年代セガ体感ゲームシリーズに代表される2Dスプライトの拡縮による遠近法を指します。
Continue reading →
IllumiRoomもどき
望遠・広角のカメラを同じ位置に据え、望遠の映像を液晶ディスプレイで表示し、その周囲に広角の映像をプロジェクターで投影。
Continue reading →
Oculus Rift対応
自分の担当した案件や実験について先ごろ資料をまとめていたのですが、Oculus Riftの事例がひとつもないことに気付きました。DK2はあるのに…。VR-HMDはいま最も注目されているトピックのひとつ。ハコスコなどのスマホHMDは使っているのに、代表格たるOculusに触れないのではいかにも片手落ちです。というわけであわてて対応アプリを作ってみました。
マッハストームの劣化パクリ。アフターバーナーが好き