某イベント会場にて Surface Pro3 を48台使った展示をしました。横12列・縦4列に並べたSurfaceが同期して1つのスクリーンになる仕組みです。
Category / 事例
Unity + WebGL
「攻殻機動隊 REALIZE PROJECT」スペシャルコンテンツとして、私自身としては久しぶりにWebサイトを制作しました。 全面的にWebGLを使用しています。
3D Photogrammetry feat. Motoko Kusanagi (http://3dmotoko.jp/)
公開:2015年6月12日~同年末
ミラノ万博
クラタス プロジェクションマッピング
引きつづき事例の棚卸し。一昨年、某イベントでクラタスにプロジェクションマッピングしました。
投影映像シーケンス。実際には8箇所の装甲部のみをレンダリングしクラタスに投影する
球体プロジェクション #2 地球
正距円筒図法の世界地図テクスチャを貼り付ければ球体モデルが地球になります。しかし静止画を貼っただけではまさに静的で、地球というより地球儀という感じ。太陽光源による昼夜の移り変わり・人工的な灯りによる生命の気配・雲の動きによる大気変動、を加えて生き生きした地球にしてみます。ただし時間がない(コンテンツはムービーのみで完結するのが本来で、この作業は納品間際のブラッシュアップにすぎない)ので極力簡単に、らしく見えればOKといういつもの方針で。
作成した地球の映像(アプリ化用に手を加えたものだが、雲や灯りなど基本的な表現は同じ)。イベントの投影では上にムービーを被せたうえ背景として目立ちすぎないよう輝度を落としており、ここまでする必要があったかといえば…
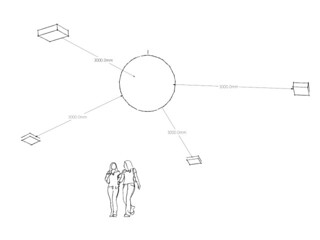
球体プロジェクション #1 概要
昨年某イベントにて球に映像を投影しました。会場に浮かぶ球体を映像によって地球や月といった天体に模し、そこにクライアントのブランドロゴムービーを流すという演出展示です。
球に映像を映すにはさまざまな方法が考えられますが、実現性や見栄えなどの兼ね合いから、球の前後左右4方向からプロジェクターで映像を投影することになりました。
システムのスケッチ。球の周囲にあるのがプロジェクター。下から見上げる格好になるのと設置の都合からやや仰角がついている
アタリオブジェ #3 補足
脱線になるので書かなかった詳細について、ここでいくつか補足します。
企画
パノラマ映像をリアルタイムにプロジェクションマッピングするというアイデアは去年から思い描いていたものです。本当に人が乗って操縦できる某巨大ロボットにプロジェクションマッピングするという案件があり(これについてはいつか書きます)、これは「光学迷彩」を施すしかないだろうと考えました。背後に向けたカメラ映像を前面に投影すれば、透明には見えないながらもなんとなく背景に溶け込む様子は表現できるはず。しかし期間の都合で残念ながら実現できませんでした。今回はカメラの向きこそ逆ですが(前面に手前の映像が投影される)、原理は同じです。操作により前後の映像が入れ替わり光学迷彩化する機能もじつは備えていました。
反対側の映像が投映される光学迷彩モード。SF風の演出として表面の凹凸に代わってハニカム状のズレやノイズが生じる。ちなみに本当に透明に見せるには鑑賞者の視点も考慮しなくてはならない
アタリオブジェ #2 オブジェ制作~完成
いよいよ実物のオブジェを作ります。
制作
ダンボールパネルを各パーツの面の形にひたすら切断します。
大小40枚ほどの面を切り出した。3枚目の途中で飽きてきたが、精度が悪いとあとあと苦労するので根気よく
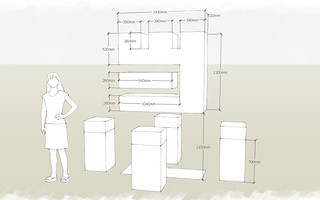
アタリオブジェ #1 企画~ソフトウェア制作
今月催されたアタリ10周年記念パーティのために会社ロゴのオブジェを作りました。以前作ったシステムを流用して会場の壁などにプロジェクション演出せよとのお達しだったのですが、せっかくなので一から立体を作り、3Dプロジェクションマッピングすることにしたものです。
設計図
まずSketchUpでモデリングしてみました。スケール感を掴むとともに、これくらい単純な形なら自作できると判断し、制作を進めます。
オブジェ周囲の4つの直方体は短焦点プロジェクター。使用機種のスペックと投影面積とから必要な距離を求めて配置する
Kinect重量挙げ #6 エフェクト合成
オーラや火花などのエフェクトはUnityのパーティクルシステムとして制作しました。これをKinectの実写映像に重ねるのですが、実写へのCG合成はもっともウソくさく見えるところ。違和感をなくそうと思えば道のりは果てしないですが、いくつか基本的なことを注意すればうっかり違和感を増してしまうことだけは避けられます。
解像度/フレームレート
仮にエフェクトが現実に生じてそれを撮影しているとしたら、実写とエフェクトとで解像度やフレームレートが異なるはずがありません。おなじ映像に収まっているのですから。でもこのことに無頓着で、CG部分だけ妙に精細でヌルヌル動いてる、みたいな作品は案外よくあります。
Continue reading →