「攻殻機動隊 REALIZE PROJECT」スペシャルコンテンツとして、私自身としては久しぶりにWebサイトを制作しました。 全面的にWebGLを使用しています。
3D Photogrammetry feat. Motoko Kusanagi (http://3dmotoko.jp/)
公開:2015年6月12日~同年末
光学迷彩
3Dモデルをブラウザ上に表示し、マウスでくるくる回せるようにするサイトです。当社の企画ながら、そんなのわざわざ作る意味がわからなかったので(Sketchfabとかニコニ立体でいいじゃん)、せめて何らかのギミックをと、題材にあわせ光学迷彩の効果を加えました。開発にはいつものようにUnityを使用。
光学迷彩は基本的には背景をレンダリングしたRenderTextureをシェーダで投影しているだけです。地のテクスチャとのブレンド具合で透過度を変化させます。
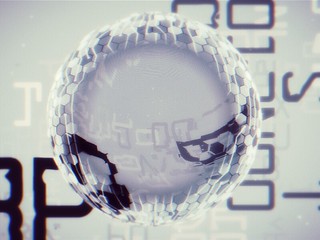
単に透けるように見せても、迷彩本来の効果としては良いでしょうが絵的に面白くありません。そこで、視線と面の法線とのずれ(とハニカム模様テクスチャの明度)に応じて投影座標をずらすことでレンズ的な効果を出しました。またモデルの形状を際立たせるため、法線が視線の向きと直交するほど、つまり輪郭に近いところほどハニカム模様が浮き出るようにしました。
球に適用してみたところ。模様の浮き出し方がやや急だが、これくらいでないと実モデルで輪郭が出にくい。ちなみにカーソルキー上下で透過度を調整できる
背景
適当な背景素材がなく(スタジオからは2D画像しか提供されず書き割りになってしまう)、ディレクション含め改めてCG制作できるようなリソースもなかったため、空白よりましだろうと自前で背景をこしらえました。Unity標準機能のみでシンプルなオブジェクトを生成しています。
密度や情報量の少なさ、言い換えると空白の多さは、全体を水墨画のようなトーンとすることで表現に転化します。いかにもなグリーンディスプレイ風の黒地にネオンカラーは、いまどき陳腐なのと、モデルが浮きすぎたりライティングがわざとらしくなりがちなため避けました。
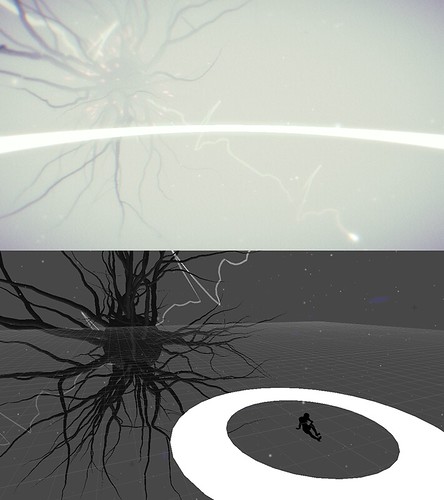
背景A:白い輪っか。遠景のオブジェクトはSphereプリミティブ+Tree。これは新劇場版などに登場する八方に樹状ネットワークの突き出た球体を、水墨画らしく樹木のように表したもの
背景B:ランダム生成した3D Textにカメラ角度を与えてビルボード表示。シェーダを書き換えフォグ適用&歪み効果を加えた。滲んだ書のイメージ
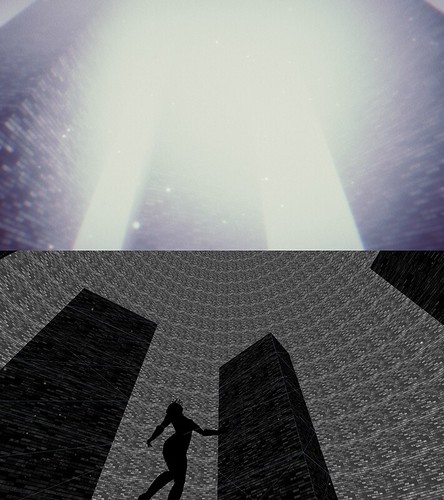
背景C:DiffuseテクスチャのみのCubeプリミティブをランダム生成。遠景として同じテクスチャを貼ったSphereで取り囲んだ(フォグでほとんど見えないが)。山水画のイメージ。この背景のみビルという具象物なので均質にする・無限の高さに見せる・微かに傾けるなどして現実感を減らす
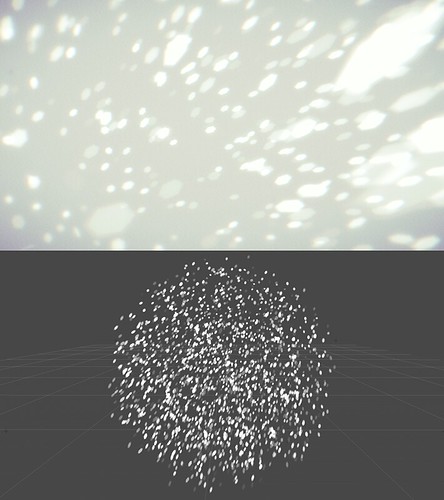
背景D:Particle System一個。モデルのポーズが動的(キック)なのでエフェクト的な背景にした。水墨画にはない表現だが…。なお素子モデルの低い彩度・光の少ない虚ろな眼球・光学迷彩のゆらゆらした透過表現などは、非生命の全身義体に宿るゴーストから幽霊画を連想し反映したもの
人工的な仮想空間であることを示すため、すべての背景にはよくよく見ると全方位等間隔(正多面体の頂点)にマーカーが配置されています。また、背景はモデルとは異なる画角でレンダリングされています。意識にのぼらない程度の些細な積み重ねで、どことなく現実離れした印象を作っていきます。
イメージエフェクト
順番が前後しますが、最初にイメージエフェクトを設定し画面全体の見映えを調整しています。
マテリアルやライティングによる表現の精度は、とくにリアルタイムレンダリングにおいては限界があり、そもそもいくら精巧だろうと3Dモデルそのものは素材に過ぎず、ただ表示してもカタログ的で絵にはなりません。そこでポストエフェクトによって質感を加え、色彩を制御して雰囲気や情緒を与え、光学系などを模してリアル感を補います。
いわゆるカラーコレクションに相当しますが、ツルっとしがちなフルCGにおいてはそれ以上の手を加えて“映像的”にするわけです。この工程はもっとも重視しています。
複数のエフェクトを、光学系 → フィルム(センサ) → 調整 → 出力(ディスプレイ/印刷)と、物理的なプロセスに相当する順番に重ねていった。なおボケはDepth of FieldがWebGLでは重かったためVignetteで代用している(じつはとあるキー操作でDoFに切り替えられる)
左が調整前(モデル納品状態。自分の仕事としてはこのまま済ませても咎められないが…)、右が調整後。髪のマテリアルなども修正している。アニメの塗りをリアル系に持ち込むとチープなコスプレみたいだし(コスプレだけど)
動き
モデルそのものは一切アニメーションしません。モーションやリグにコストをかける余裕がなく、下手に動かすと姿形がリアルなぶん却って安っぽくなるため。むしろ完全に静止させることで動きを予感させます。
一方でカメラと背景とはゆっくり動かして時間の流れを示し、動かないモデルとの対比で超高速度撮影風に。時間軸を拡大してみせるスローモーションにはルーペで凝視するかのようなフェティシズムがあり、裏テーマである官能的な雰囲気を醸し出します(ちなみに企画書ではズバリ「エロ」がテーマだったらしいがさすがに拒否された模様。モデルの露出も予定より控えめになった)。
カメラを動かすのには単に見た目に変化を出す・画面が死なないようにする、という意味合いもあります。カメラワークはドラッグやスペースキー押下で停止しますが、そのときも微妙にブレ続け完全には静止しないようにしました。
心拍
「リアライズ」の一環としてさらに、生身のモデルの生体データを演出へリアルタイムに反映させるギミックが求められ、Apple Watchで取得した心拍数を心電図的なグラフとして表すことになりました。グラフはWikipediaなどに載っている典型的な正常波をTrail Rendererで再現。得ている情報は心拍数のみのため波形はもちろんダミーで、値は波形を描く周期に反映されます。
ジグザグの白線が心電図。サイト公開から一定期間、モデルであるうしじまいい肉氏の心拍数に同期していた(現在は終了し固定周期)。「不整脈だったりして!?」とおっしゃてたが異常なかった模様。運動したりツイートしたりと積極的にご協力くださった。ちなみに、生体データをWeb演出に連動させるアイデアはライゾマが数年前に実現している
Apple Watchの心拍情報は連携iPhone上のアプリで約5秒間隔で読み取ってサーバに送信、サーバはその値をDBに格納(一応すべて記録)し、WebGLからのリクエストに応えて最新の値を返す仕組みです。
音楽
万博でもいっしょだった國本怜氏に音楽制作をお願いしました。じつは心拍iOSアプリ/サーバも同じくいっしょだった小副川氏に作っていただいています。納期間際の無理な依頼にもかかわらず、ふたりとも快く引き受けてくれ大変助かりました。『攻殻』のためなら喜んでとのことで、作品の力を再確認した次第。
國本氏には開発中の画面を見せたのみで細かい注文をせずお任せ(丸投げ?)しました。素人の私が指示のしようもないのですが、実績を信頼していたことに加え、どんなものができるのか楽しみにしていたい気持ちもあったのです。結果はとても美しく、映像にマッチしていて文句なし。
音作りには独自の理論的な裏付けがあったようで、そうしたメカニカルな構造も題材に合っており(じつはこの点に期待して氏に頼んだ)、単なるBGMにとどまらず奥行きを広げてくれた感があります。
Unity + WebGL
技術的に尖ったことを(して目立て)、という要望から今回WebGLを使ってみました。Unityにはバージョン5からWebGLビルド機能が備わっているのです。Webで動かすならUnity Web Playerという選択肢もありますが、プラグインのインストールというハードルがあるのと、Web標準仕様であるWebGLのほうがなんとなく未来っぽいという理由でこちらにしました。
WebGLビルド機能は現在まだPreview版という位置づけです。ブラウザ側のWebGLないしWebAudio等の関連機能実装がまちまちな現状では致し方なく、具体的には残念ながらIE非対応となってしまいました(警告を無視すれば表示されないことはないが不安定)。しかしFlashのようなネイティブプラグインが排除されていく流れのなかWebGLはリッチコンテンツやWebアプリを実現する技術要素として本命視されており、こうした問題が解消されるのは時間の問題でしょう。たぶん。
WebGLの実行速度ですが、よくいわれる通りシェーダなどのGPU処理は非常に高速なものの、それ以外の処理はJavaScriptに翻訳されるため遅いです。ブラウザによっては高度に最適化されるようですが、ネイティブに比べればだいぶ遅いことには違いありません。したがってGPGPUなどを駆使してできるだけGPUに処理を任せるのが高速化のコツになります。とはいえ静止オブジェクトをただ回すだけの本件においてはもともとCPU側の負荷が低いため、とくにそうした手間はありませんでした。
「尖ってるほどいい」というのでPCスペックも無視して作り込んだ。とはいえ本格的なゲームなんかに比べればまだ軽いほうだし…。本当に尖ってるのはIEで見られなくしたところ
| 左ドラッグ W/S/A/D |
視点旋回 |
| 右ドラッグ Ctrl + 左ドラッグ Shift + W/S/A/D |
視点移動 |
| Shift + 左ドラッグ マウスホイール Q/E |
ズームイン/アウト |
| Enter | 次シーン |
| Space | カメラワーク停止/再開 |
| カーソル上/下 | 光学迷彩調整 |
| カーソル左/右 | 再生速度調整 |
| V | バイザー表示切替 |