アートハッカソン『3331α Art Hack Day 2014』に参加しました。イベントの様子や成果については公式メディアなどでくわしく紹介される予定です。ここでは参加者から何度か質問いただいた、自分の担当したリアルタイム映像の仕組みについて説明します。
会場の壁一杯にこのようなリアルタイム映像を投影し書と音楽とシンクロする作品『Moment in Emotion # calligraphy』を制作した
私は「書の更新」チームに加わりました。書家の筆跡をリアルタイムに取り込み、「書く」ことの音楽化、そしてそのアーカイブ化に挑戦するプロジェクトです。筆跡のデジタイズ自体はありふれていますが(ペンタブや、スマホのタッチ操作だってそうですね)、肝心なのはそこではありません。過程を分析・解釈・表現し、アーカイブ化して何度でも再生・変奏できるようにすることで、普段意識されることのない書く行為そのものやその基にある刹那の情動を問うてみようという試みです。これには無数の考え方や方法論があり、どれが正解ともいえないため(時間の許すかぎり議論したが)、結局は自分たちなりの知性や感性で表現してみるしかありません。結果音楽化するのは、音楽家である発案者にとってそれが最も自然だったからでしょう。
前置きが長くなりましたが、私の担当は映像のプログラムです。データの解釈や表現は音楽が担っており、もうひとつの要素である、アーカイブ化の過程を映像によって暗示します。
- 書家の入力に直結するよう、墨や筆のタッチを出す
- 過度に演出せず、書を取り込んでいる様子を淡々と見せる
- 楽譜のように、空間に転写した時間軸に沿ってデータを流す
紆余曲折を経て決まった要件はこれ。たとえ地味と批判されようと、本質的な情報だけをミニマルに伝えるべきとチームで結論しました(時間的な制約もありましたが)。
データ受信
筆跡の入力データはLAN内のカメラ/センサー担当PCから送られてきます。プロトコルはOSC。映像はUnityで生成することとし、OSC受信にはUniOSCを使用しました。今年AssetStoreにリリースされたばかりのプラグインですが、使いやすく、動作も安定しているようです。入力データには各種情報が含まれていますが、今回の映像には主に筆先のXY座標と太さとを反映させました。
またiOSアプリTouchOSCを導入し、iPhoneからダミーのOSCデータを送ることで手元で簡単にテストできるようにしました。
描画
Unityにおいて、毛筆による墨のタッチを次のように表してみました。
まず、入力座標に応じて移動するTrailRendererの束を生成します。TrailRendererとは、移動したあとに尾を引くような軌跡を残す表示コンポーネントです。これらを黒い背景の上に白く描画します。
TrailRendererの数や太さは筆の太さの値に比例させる
このようにしてできた画面にBloomエフェクトをかけます。Bloomは光(明るいピクセル)があふれるように滲み出る画面効果で、これを加えることで白い軌跡がぼんやり滲みます。
加算ブレンドで描画しているため、滲みが重なると明るさも増す
最後に、ColorCorrectionエフェクトを利用して画面をネガポジ反転させます。黒い背景が白く、白い軌跡が黒くなります。そして白く光る滲みも反転して黒くなることで、墨が滲んだような効果を得ることができます。
筆や墨をシミュレートしているわけでは全くないが、らしく見えるので良いことにする。艶がないのが残念だが、限られた時間では割り切りも大切
モーション
入力のXY座標をそのまま画面内の平面に写して描いていけば文字になります。が、それでは3番目の要件を満たせません。そこで、この描画平面自体を時間経過に沿って移動させていくことにします。言葉ではちょっと伝えにくいのですが、移動方向に垂直な平面上に瞬間瞬間の筆先が点々と描かれ、それが連なって筆跡を成すというイメージです。実際にはTrailRendererが勝手に移動の軌跡を描いてくれるためいちいち点は打ちませんが。
この移動とカメラアングルの組み合わせはいろいろ考えられるのですが、最終的に筆跡が画面中ほどから目前へ迫ってくるよう設定しました。筆先の動きがある程度わかり、画面の領域を無駄なく使い、タッチの細部が見え、書の勢いを伝えるのに適していたからです。ただしそのままでは筆跡がすぐに画面から消え去ってしまうため、移動方向を緩く旋回させ、画面奥へと次第に回り込んでいくようにしました。結果として時間軸が円を描き、これは「音楽+アーカイブ」=「レコード盤」の暗喩でもあります。
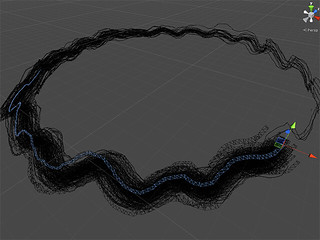
筆跡のTrailRenderer群を、アングルを変えUnityエディタ上でワイヤーフレーム表示したところ。通常の画面では尾が薄れていくため気付かないが、じつは円を描いていることがわかる
仕上げ
こうして白地に墨の跡の流れる映像ができました。しかしなにか物足りません。本物の書のほうは同様の画面構成でも充分美しいのですが。
映像側に足りないのは全体の質感、情報の密度感です。画面のほとんどを占める背景が同じ明るさのただの白では、いかにもCGくさいのっぺりした印象になります(あえてそれを狙うこともあるが)。一方、本物の書には筆跡や字形の豊かさもさることながら、紙の質感や環境による陰影などさまざまな物理条件が反映されており、抽象的には意識されませんが視覚的にはかなりの情報量があります。
とはいえ今回の限られたリソースでそこまでの品質を求めるのは難しいので、画面全体に収差・グレイン・周辺光量落ちといったカメラ/光学系のポストエフェクトを加えることにしました。これらの効果は普段見慣れているため極端でなければ鑑賞者に意識されることはなく、無難に全体の情報量を上げることができます(ただし「カメラを通して見た映像」風となることに注意)。
ポストエフェクトを適用(やや暗めなのはプロジェクター試写による調整の結果)。さらに空間にはパーティクルの靄がかかっており、カメラ移動とともに流れていく。これは極めて薄いのでいわれないとほぼわからない(この画像でもわからない)が、こうした識域の要素が感覚に微妙に影響することがある
投影
映像はFullHDのプロジェクター3台を横に並べて壁面に投影します。プログラムを実行するノートPCのリソース消費に配慮して、実際には各面FullHD(1080p)ではなくHD(720p)に解像度を落としました。映像は滲みかつ動き続けているため、解像度の粗はほとんど目立ちません。一方時間解像度=フレームレートの低下はよく目立つため、処理の軽さを優先するのが大抵の場合妥当です。壁面には書道用の長い紙を貼りつけてスクリーンとし、書の雰囲気と物理的な質感を出しました。
映像の仕組みについては以上です。このとおり技術的にはUnityの能力に甘えているだけで、書いたコードもほんのわずかでしたが(受信データに従ってTrailRendererを動かすだけ…)、そのぶんより墨らしく、そしてこのシンプルな画面をなるべく美しく見えるよう調整することに集中しました。うまくいったか不安でしたが、竹内大審査員賞をいただき、「かっこいい」「気持ちいい」との明快な授賞理由をうかがって(映像だけのことでは無論ありませんが)ほっとし喜んでいます。他方コンセプトは十分伝わったといえず、難しさも感じました。本番中筆跡が妙に途切れるトラブルもあったり…。ともあれアートハッカソン、とても充実していて楽しかったです。チームのみんな、関係者のみなさま、ありがとうございました。